Heroku是一个支持多种编程语言的云平台即服务。在这篇教程中,我来和大家一起在Heroku这个免费的容器上搭建V2ray节点,实现科学上网的需要。
准备材料
- 一枚GitHub账号
- 一枚Heroku账号
- 一枚CloudFlare账号
部署步骤
- 注册好GitHub账号
- 打开仓库,并Fork一份
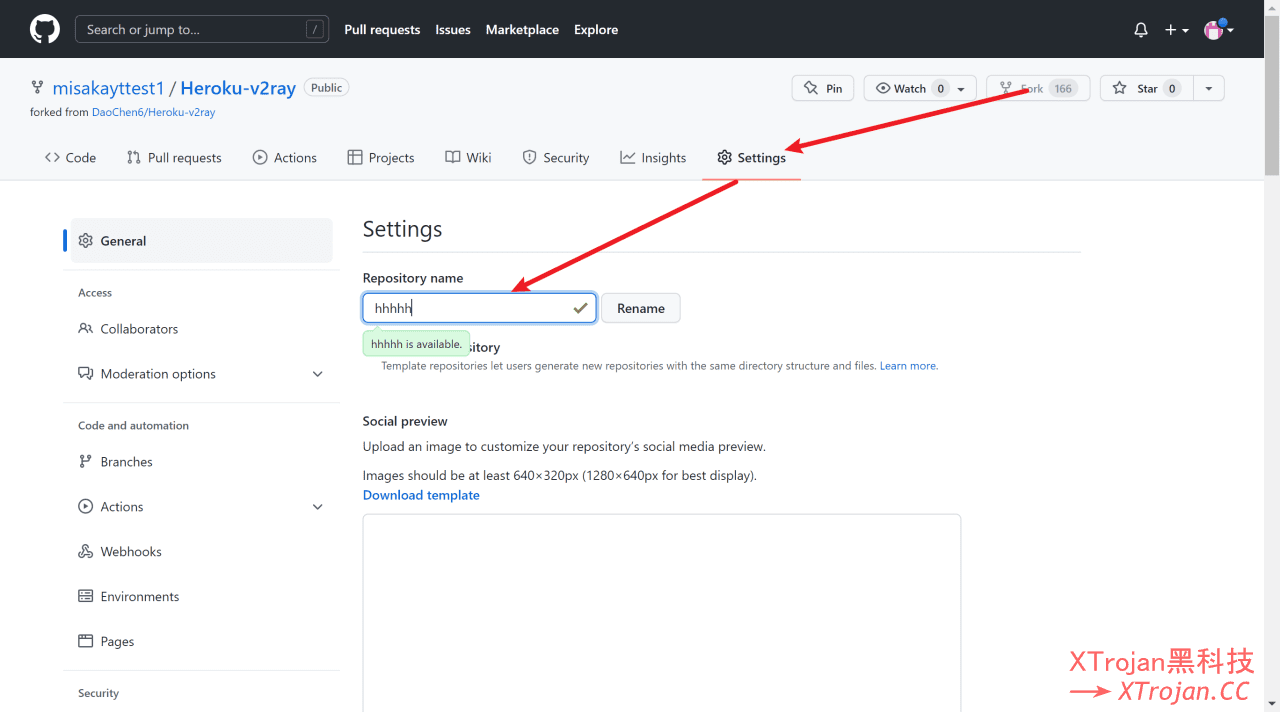
- 进入“Settings”,输入名称,改名

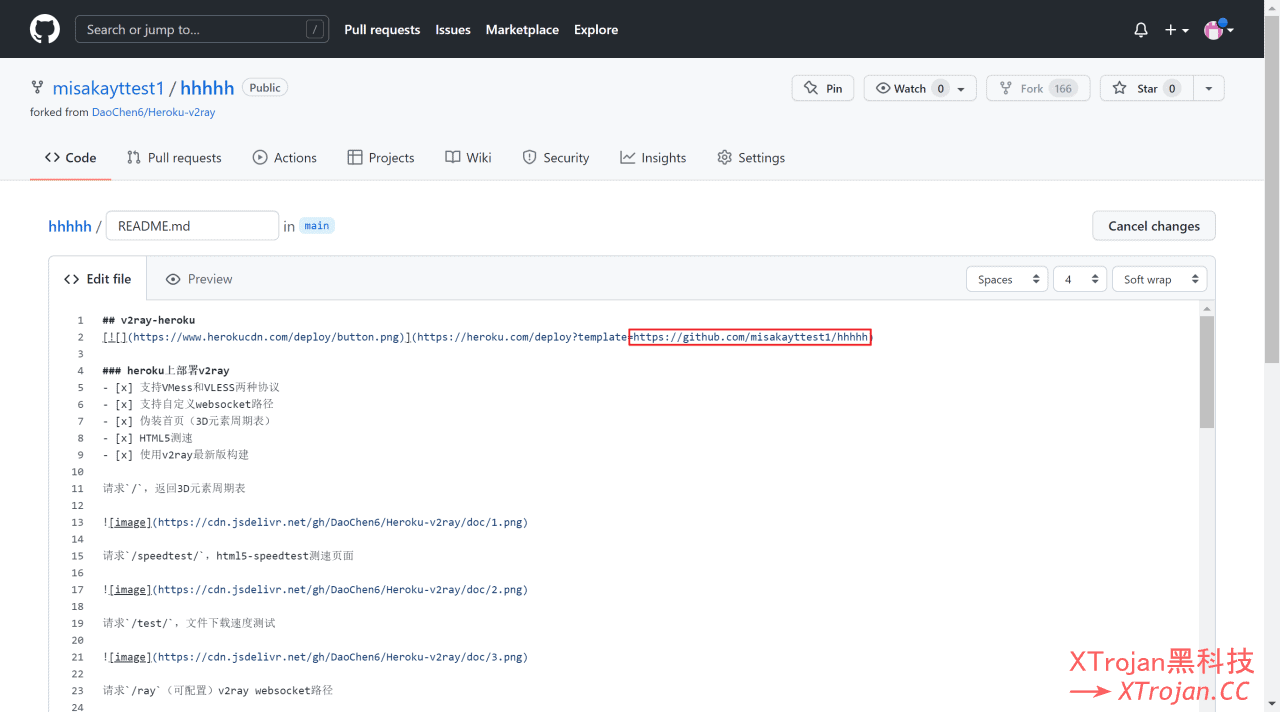
- 将README.md中的部署链接的的原仓库地址改成自己的仓库地址

- 注册并登录Heroku账号
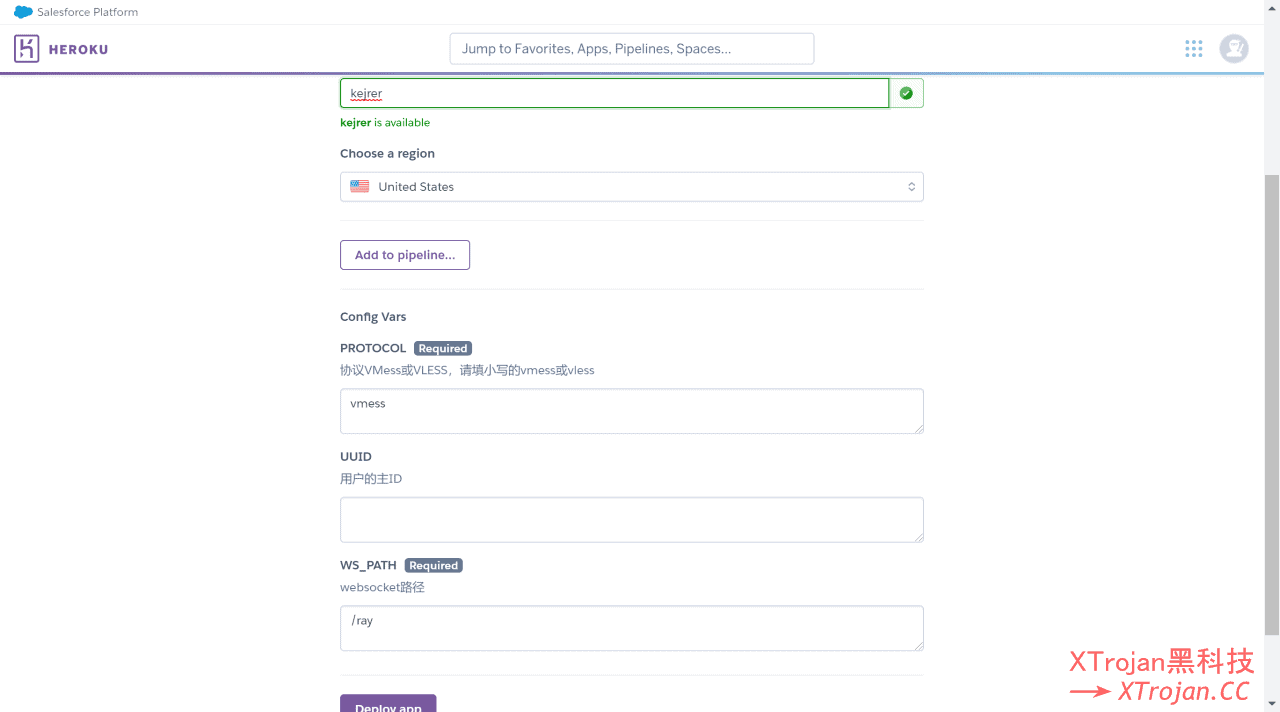
- 输入名称和生成的UUID,没有可以从这里生成一个,输入节点类型,点击“Deploy APP”等待部署完成

- 注册并登录CloudFlare账号
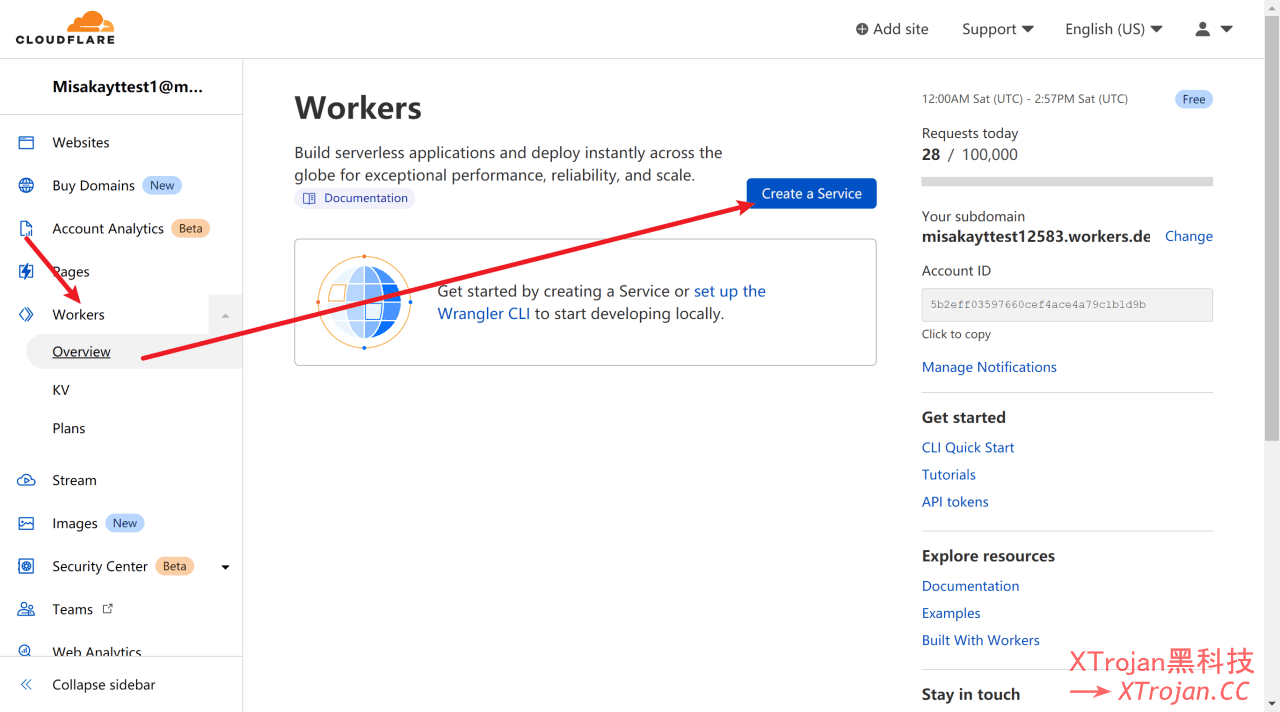
- 点击Workers,点击“Create Service”按钮

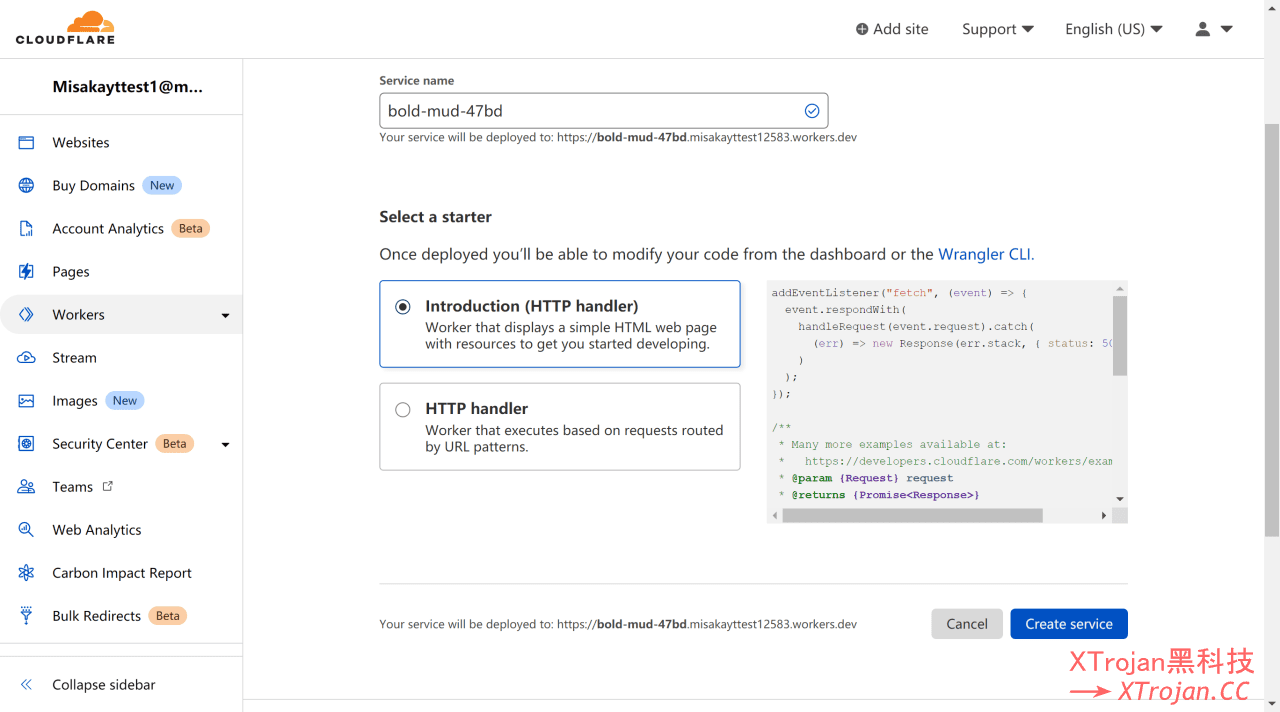
- 输入自己想要的名称,其他默认,点击“Create Service”按钮

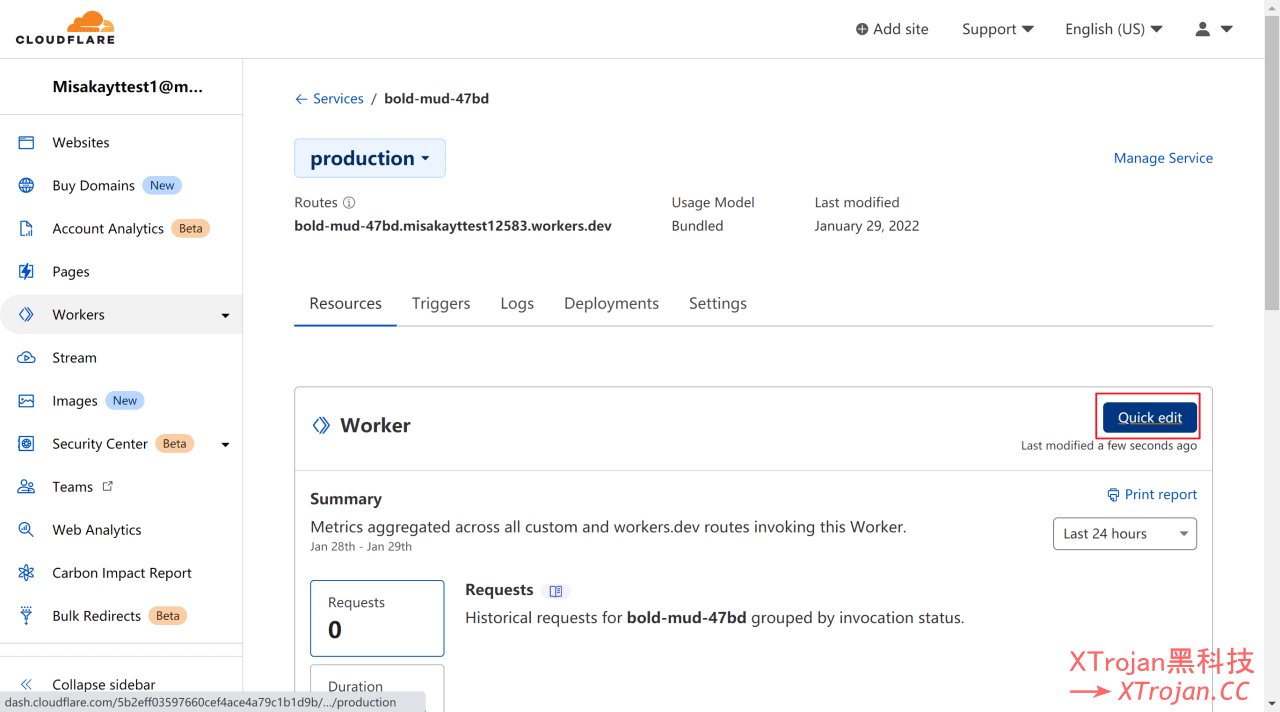
- 点击“Quick Edit”

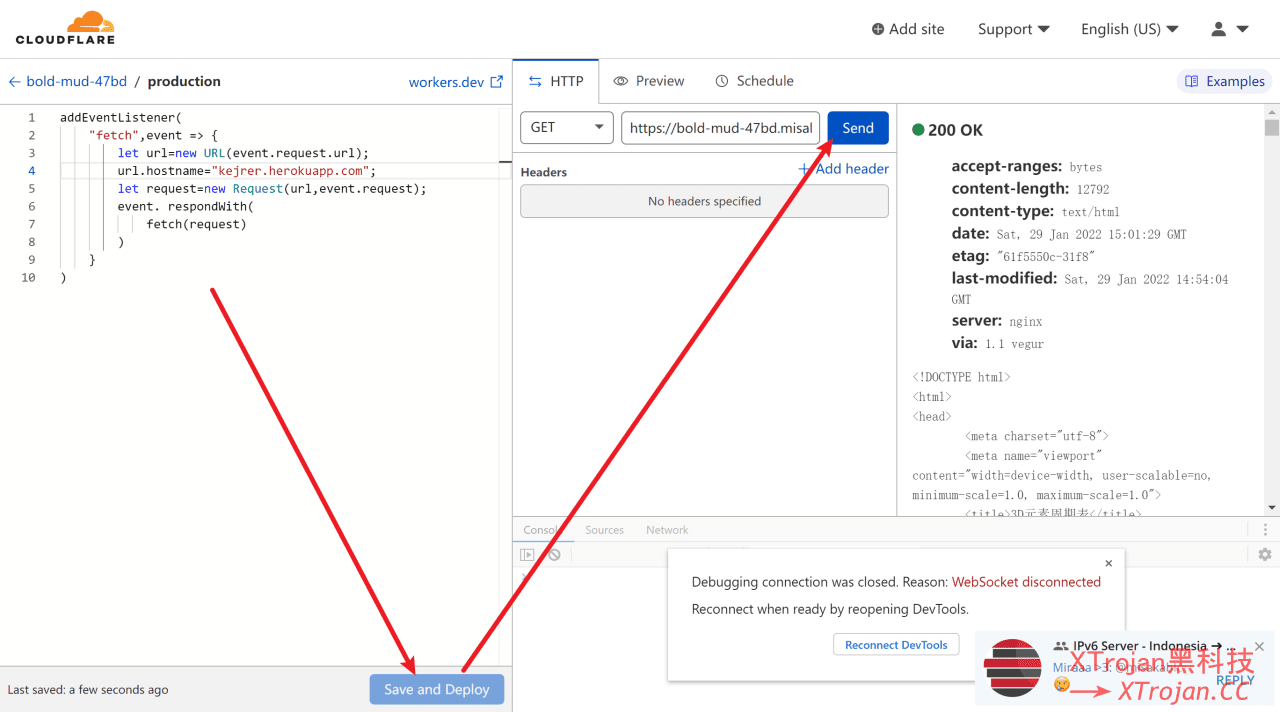
- 复制以下代码,粘贴到Worker中
单账号
addEventListener(
"fetch",event => {
let url=new URL(event.request.url);
url.hostname="appname.herokuapp.com";
let request=new Request(url,event.request);
event. respondWith(
fetch(request)
)
}
)
双账号
const SingleDay = 'app0.herokuapp.com'
const DoubleDay = 'app1.herokuapp.com'
addEventListener(
"fetch",event => {
let nd = new Date();
if (nd.getDate()%2) {
host = SingleDay
} else {
host = DoubleDay
}
let url=new URL(event.request.url);
url.hostname=host;
let request=new Request(url,event.request);
event. respondWith(
fetch(request)
)
}
)
- 点击“Save and deploy”,点击“Send”按钮
- 出现200OK即为成功反代

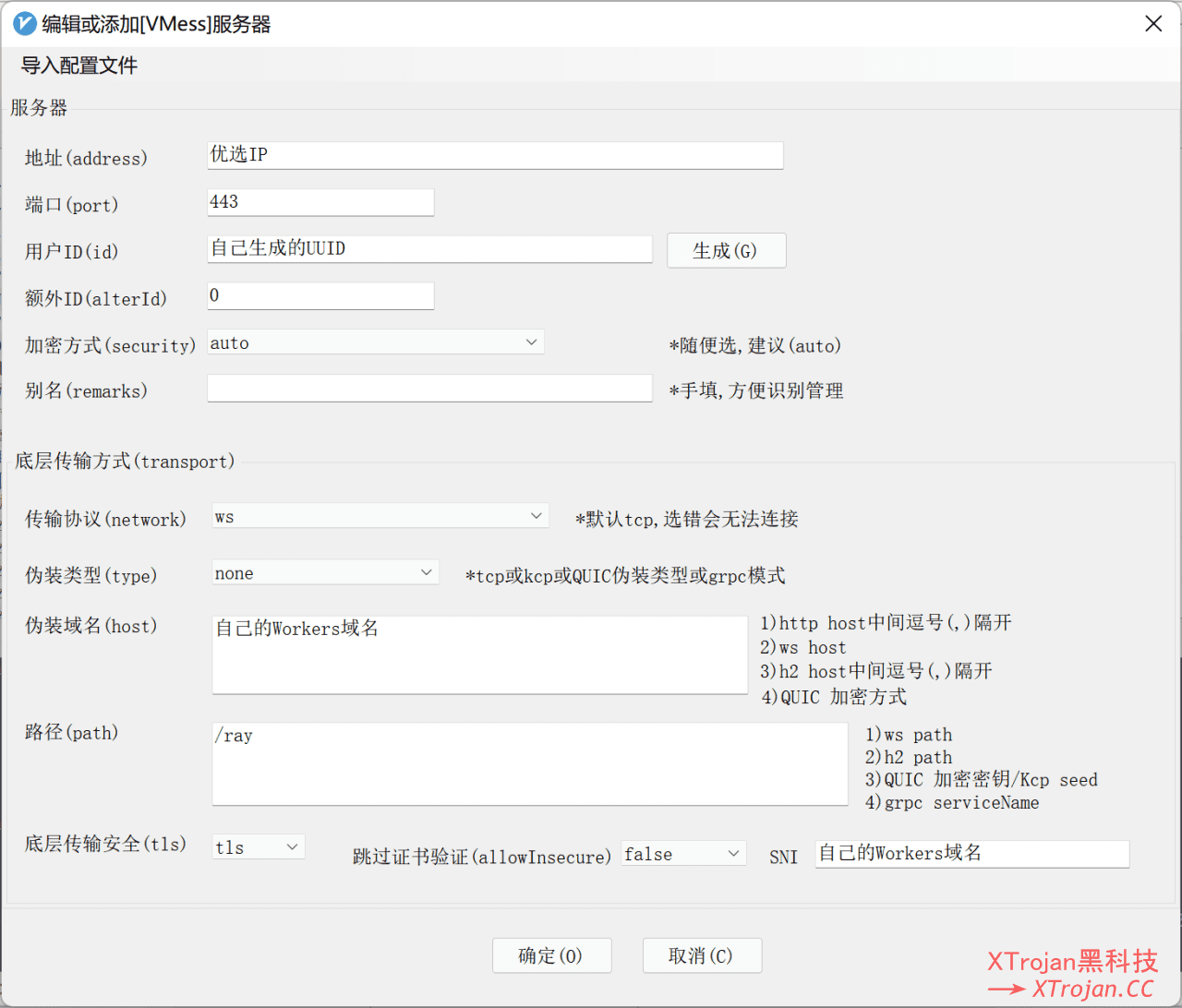
- 转到V2rayN,设置一个服务器,如图所示

- 设置完成