在之前我们介绍过Workers反代,但是由于近期某国zf的大刀之下,workers的域名已经被污染了。在自定义域名方案之下、我们来和大家一起在CloudFlare Pages利用Functions部署反向代理。
准备材料
- Github / GitLab 账号
- CloudFlare 账号
部署步骤
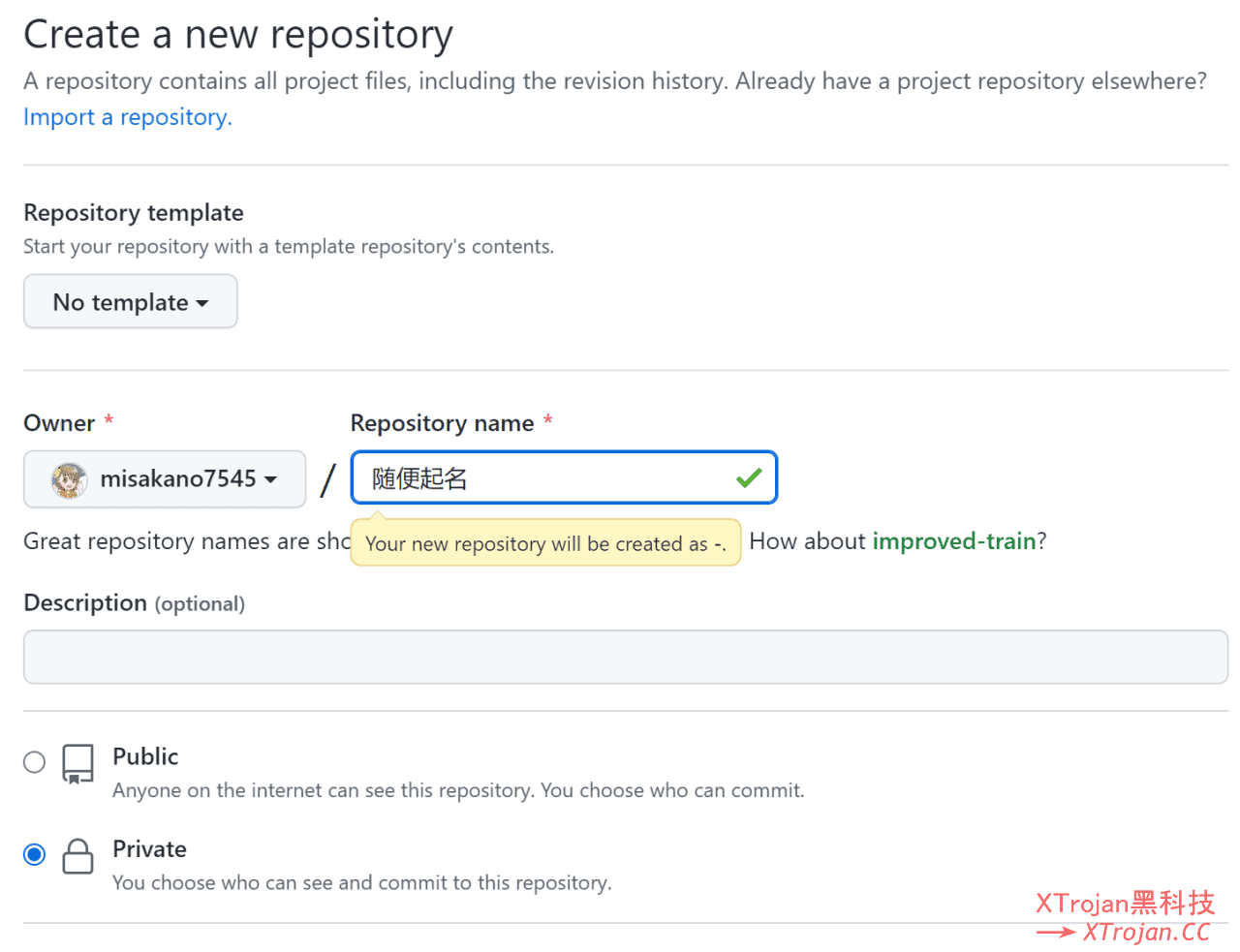
- 打开Github / GitLab,新建一个私有仓库

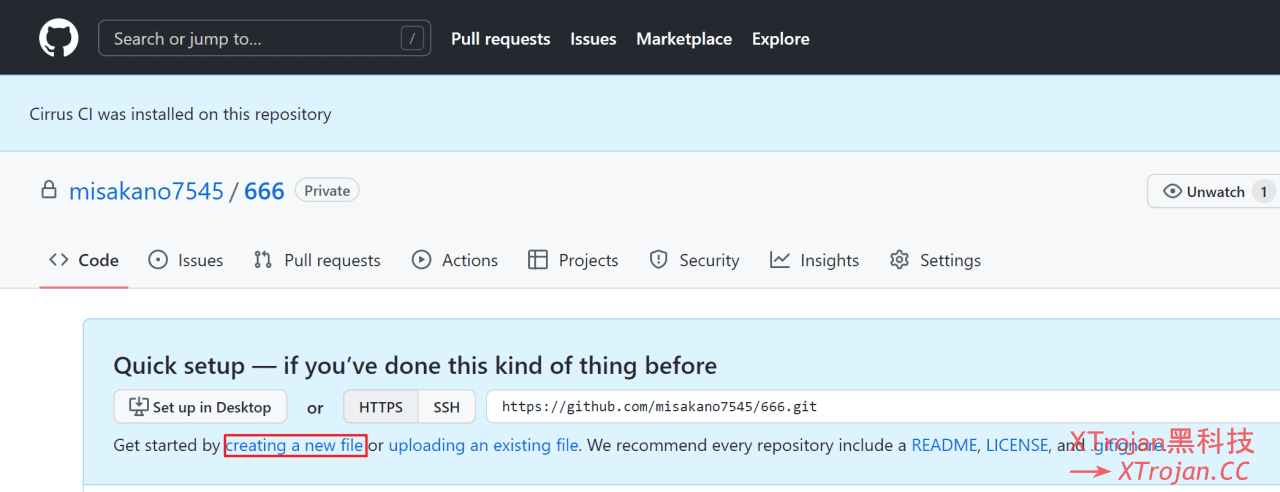
- 点击creating a new file按钮

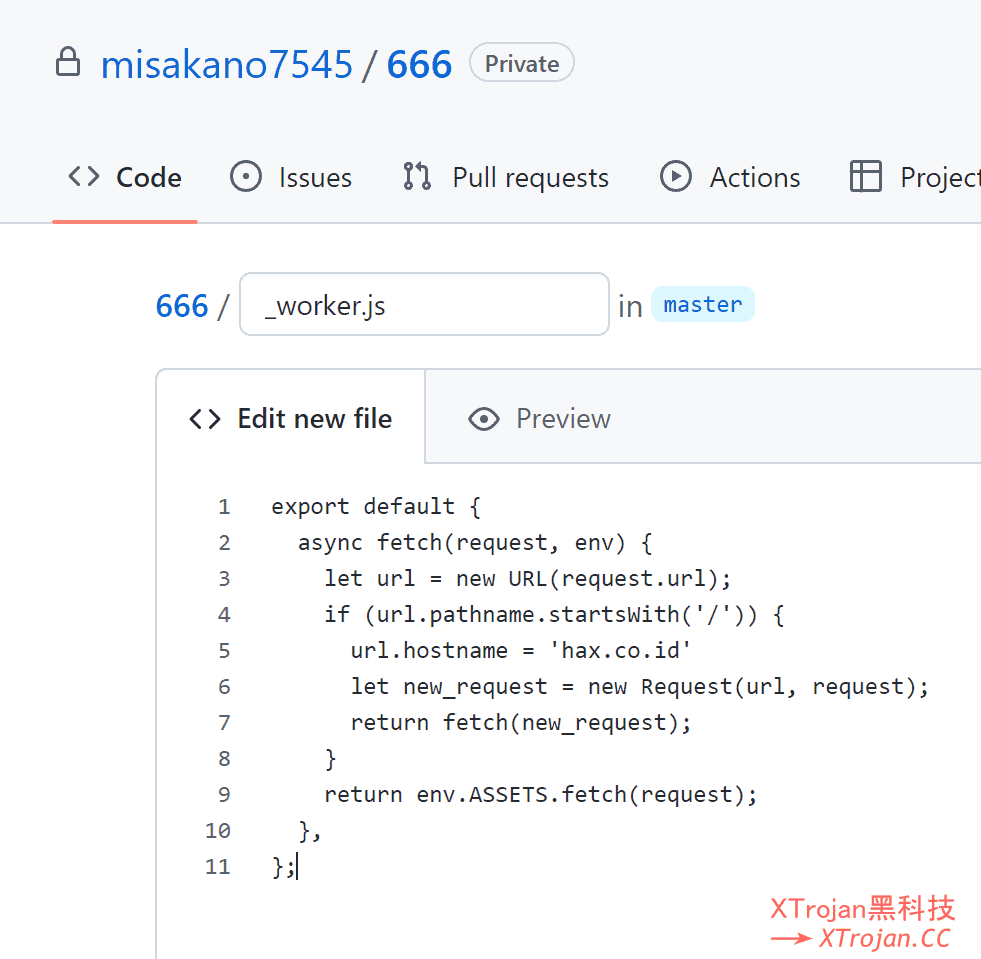
- 文件名设置为
_worker.js,然后复制以下代码,将hax.co.id改成你想要反代的网站
export default { async fetch(request, env) { let url = new URL(request.url); if (url.pathname.startsWith('/')) { url.hostname = 'hax.co.id' let new_request = new Request(url, request); return fetch(new_request); } return env.ASSETS.fetch(request); }, }; |

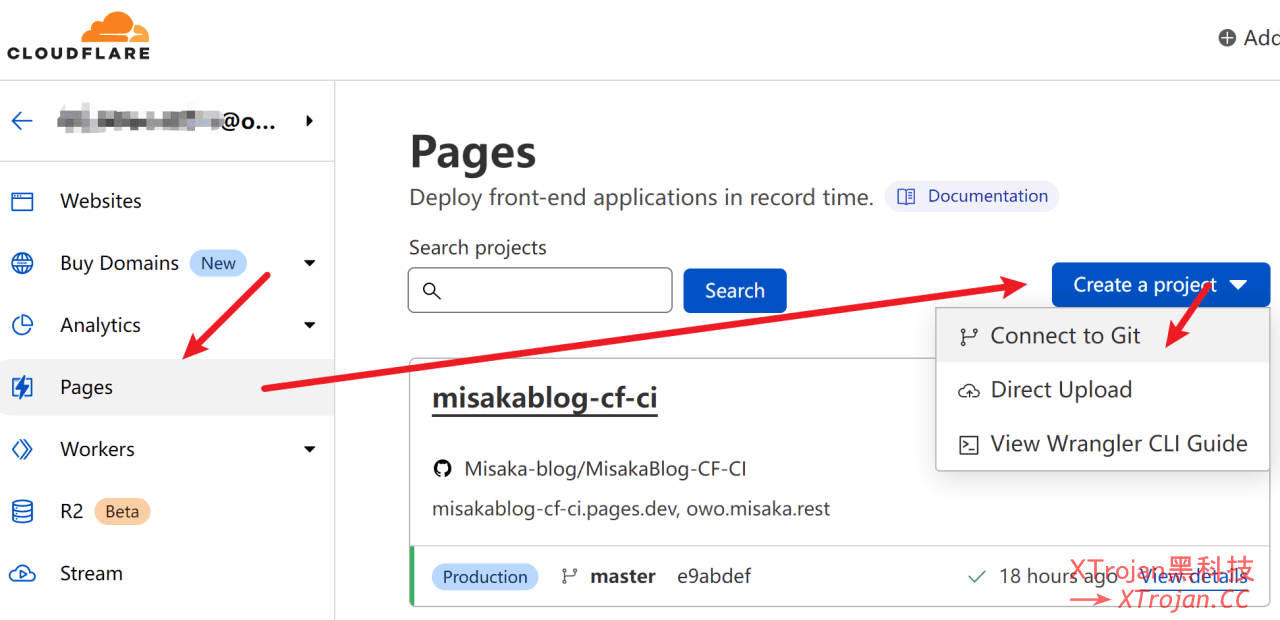
- 转到CloudFlare的Pages页面,按照下图操作

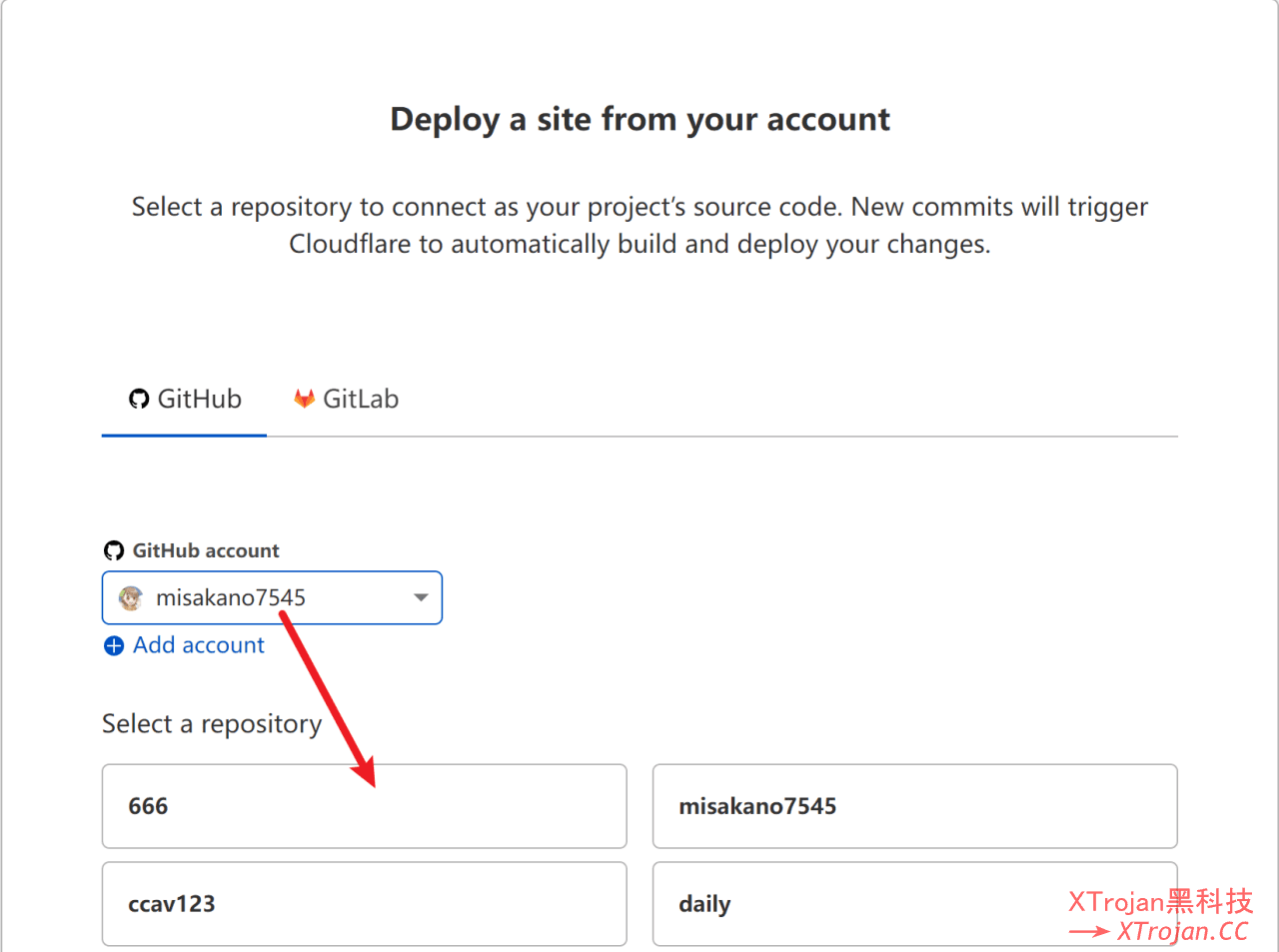
- 登录并授权自己的GitHub / GitLab账号,选择刚刚创建的私库

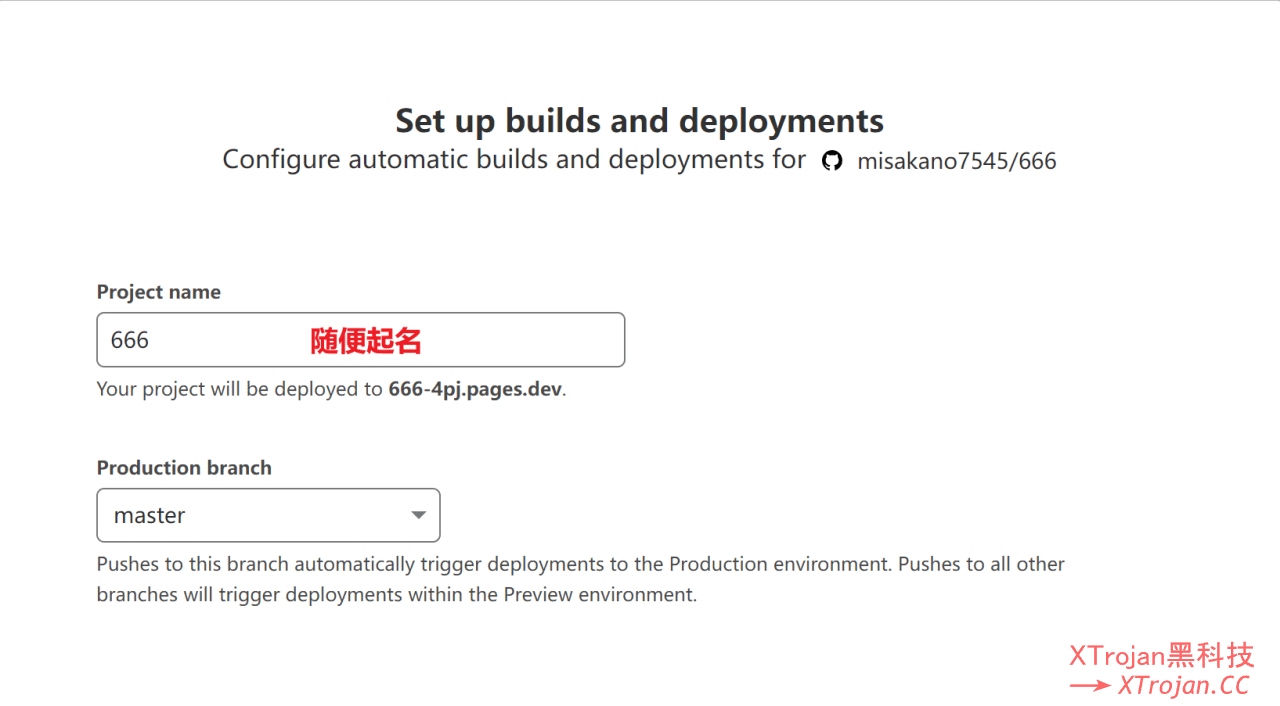
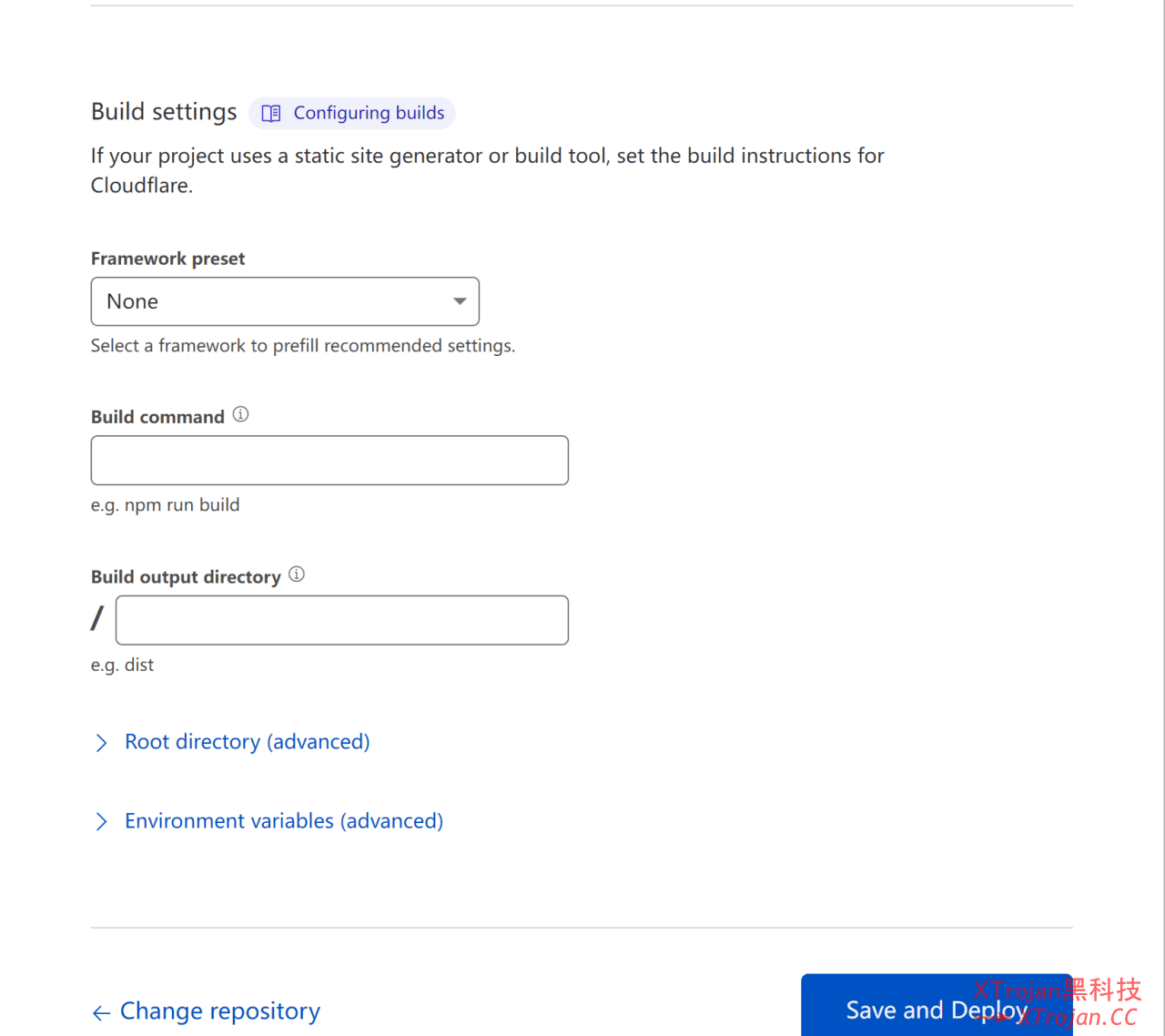
- 输入项目名称,其他不动,点击“Save and deploy”


- 部署完成

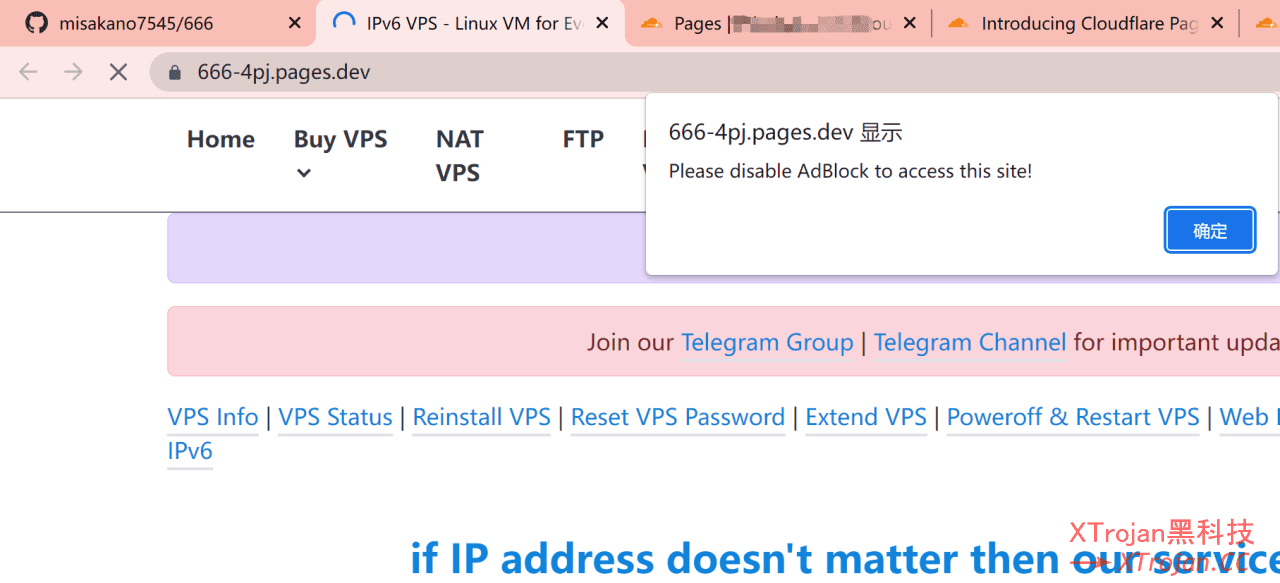
- 检查效果,本教程反代的是hax,所以说显示的页面就是hax的